Requirements
- Toolset (Content Templates)
Directions
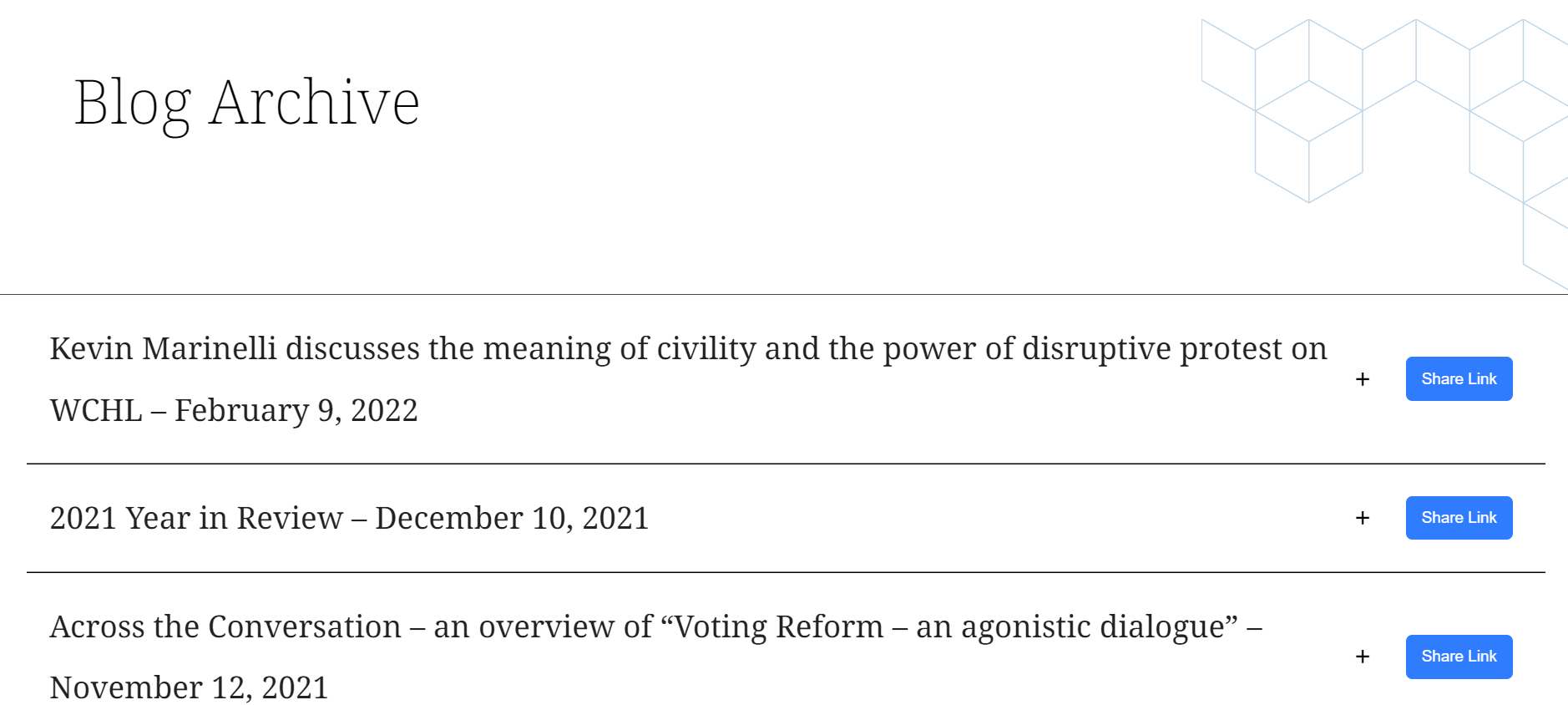
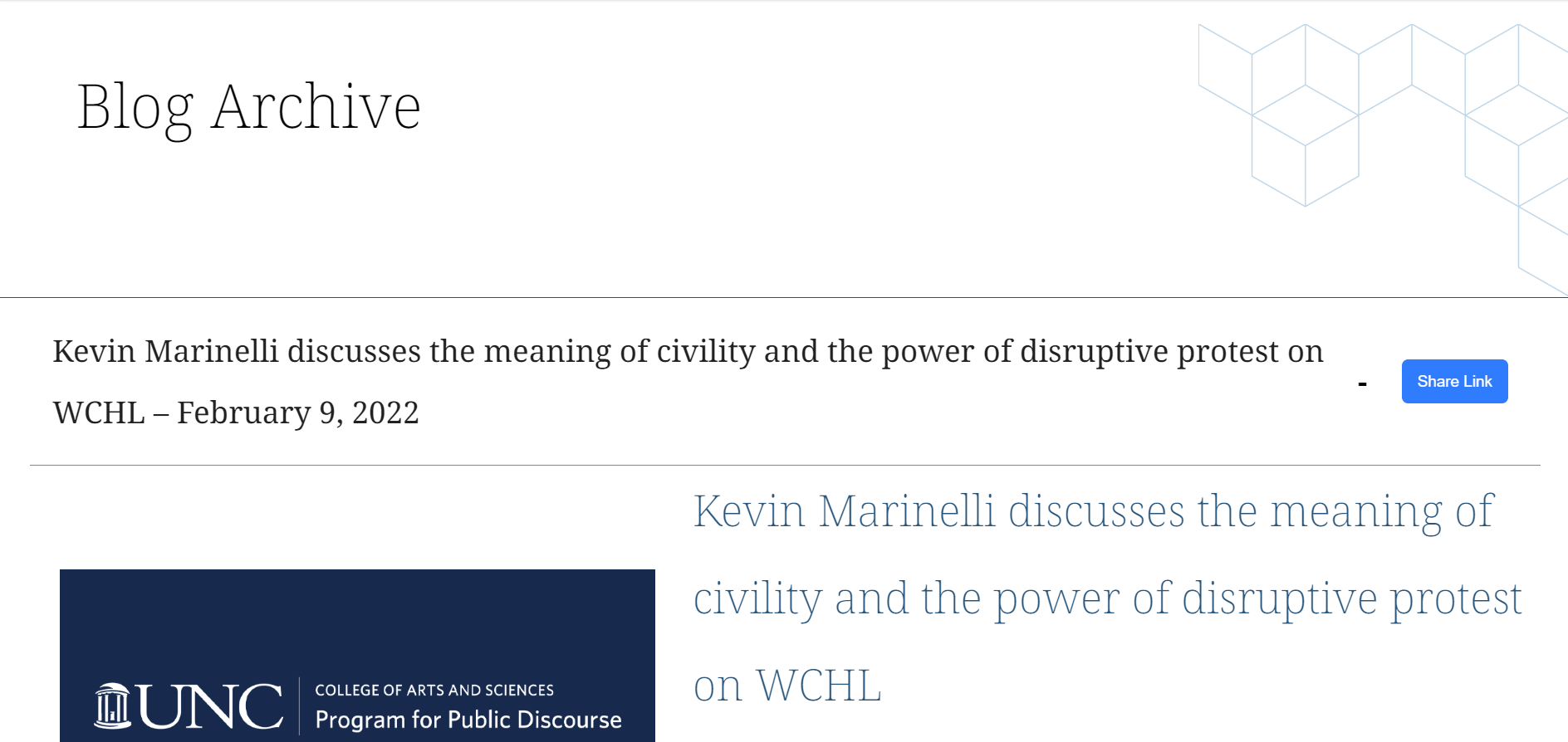
To use the accordions you will need to create a Toolset content template and use the HTML code as format for each Accordion. The HTML provided below is for a Toolset Content Template to be used in Toolset Views to help the ease of automation but can be updated by removing Toolset Shortcodes with your own information to enter each accordion manually. To make sure the accordion looks and works properly make sure to also add the CSS and JavaScript to the content template.
Code
HTML
<div class="start-of-item-01" style="border-bottom: 1px solid #000000">
<div class="buttons-set-01">
<button type="button" class="collapsible" aria-expanded="false" aria-controls="content-3433" id="accordion-3433">Add Accordions With Share Link Button - January 9, 2024</button>
<!-- Share button placement -->
</div>
<div id="content-3433" class="content-1" role="region" aria-labelledby="accordion-3433">
<!-- Add your content here -->
</div>
</div>
CSS
/*Collapsible CSS*/
.buttons-set-01{
display: flex;
/*padding: 18px;*/
align-items: center; /* Align children vertically in the center */
}
@media (max-width: 600px) {
.buttons-set-01 {
flex-direction: column; /* Stack buttons vertically */
align-items: stretch; /* Stretch buttons to full width */
}
.buttons-set-01 > * {
margin-bottom: 10px; /* Add some space between stacked buttons */
}
.buttons-set-01 > *:last-child {
margin-bottom: 0; /* Remove bottom margin for the last button */
}
.collapsible {
width: 100% !important;
}
}
.accordion {
margin: 0;
padding: 0;
width: 100%;
}
.accordion h3 {
margin: 0;
padding: 0;
}
.collapsible {
background: none;
color: hsl(0deg 0% 13%);
cursor: pointer;
display: flex;
justify-content: space-between; /* Space out the content and the pseudo-element */
align-items: center; /* Vertically center the content */
width: 90%;
font-size: 1.75em;
font-weight: normal;
margin: 0;
padding: 18px;
text-align: left;
outline: none;
border: 0;
font-family: 'Noto Serif', serif;
position: relative;
}
.collapsible:focus,
.collapsible:hover {
background: hsl(216deg 94% 94%);
color: #13294b;
}
.collapsible:after {
content: '\002B'; /* Plus sign */
color: black;
font-weight: bold;
float: right;
padding-left: 10px;
}
.active-1.collapsible:after {
content: "\2212"; /* Minus sign */
padding-left: 10px;
}
.collapsible::before {
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 35px; /* Circle size */
height: 35px;
background-color: hsl(216deg 94% 43%);
border-radius: 50%;
z-index: -1;
}
.content-1 {
padding-left: 2%;
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-out, padding 0.2s ease-out;
padding-top: 0;
padding-bottom: 0;
border-top: 1px solid hsl(0deg 0% 52%); /* Border for the content area */
}
.content-1.active-1 {
padding-top: 1em !important;
padding-bottom: 1em !important;
}
/* For Edge bug https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/4806035/ */
.content-1[hidden] {
display: none;
}
/* Additional Styling */
.directory-header, .directory-text {
/* Add specific styles for these elements if needed */
}
/* Share Button CSS */
.share-button {
flex-grow: 0; /* Prevents the button from growing */
flex-shrink: 0; /* Prevents the button from shrinking */
/* Add fixed width if necessary for uniformity */
width: 7%; /* Example value, adjust as needed */
min-width: fit-content;
margin-left: 10px;
padding: 5px 10px;
background-color: #007bff;
color: white;
border: none;
cursor: pointer;
font-family: 'Arial', sans-serif;
font-size: 0.9em;
border-radius: 5px;
outline: none;
}
.share-button:focus,
.share-button:hover {
background-color: #0056b3;
}
JavaScript
/* Collapsible JavaScript */
'use strict';
// Initialize collapsibles and share buttons on DOMContentLoaded
document.addEventListener('DOMContentLoaded', () => {
const collapsibles = document.querySelectorAll('.collapsible');
collapsibles.forEach(collapsible => {
initCollapsible(collapsible);
});
// Scroll to and expand the collapsible if the page is loaded with an anchor in the URL
if (window.location.hash) {
expandCollapsibleFromAnchor(window.location.hash);
}
});
function initCollapsible(collapsible) {
// Use existing ID of the collapsible
const id = collapsible.id;
// Set initial aria-expanded attribute
collapsible.setAttribute('aria-expanded', 'false');
// Create and append share button
const shareButton = createShareButton(id);
collapsible.parentNode.appendChild(shareButton);
// Add event listener for collapsible
collapsible.addEventListener('click', function () {
toggleCollapsible(this);
});
}
function toggleCollapsible(collapsible) {
let isExpanded = collapsible.getAttribute('aria-expanded') === 'true';
collapsible.setAttribute('aria-expanded', String(!isExpanded));
collapsible.classList.toggle('active-1');
let content = document.getElementById(collapsible.getAttribute('aria-controls'));
if (content) {
if (!isExpanded) {
content.style.maxHeight = content.scrollHeight + 'px';
} else {
content.style.maxHeight = null;
}
}
}
function createShareButton(id) {
const button = document.createElement('button');
button.textContent = 'Share Link';
button.className = 'share-button';
// Add remaining styling and attributes for the share button as needed
button.addEventListener('click', () => {
const url = new URL(window.location.href.split('#')[0] + '#' + id);
copyToClipboard(url.toString());
showPopupMessage('Link Copied!');
});
return button;
}
function copyToClipboard(text) {
const textarea = document.createElement('textarea');
textarea.value = text;
document.body.appendChild(textarea);
textarea.select();
document.execCommand('copy');
document.body.removeChild(textarea);
}
function showPopupMessage(message) {
const popup = document.createElement('div');
popup.textContent = message;
// Style the popup as required
popup.style.position = 'fixed';
popup.style.bottom = '20px';
popup.style.left = '50%';
popup.style.transform = 'translateX(-50%)';
popup.style.backgroundColor = 'rgba(128, 128, 128, 0.75)';
popup.style.color = 'white';
popup.style.padding = '10px';
popup.style.borderRadius = '5px';
popup.style.zIndex = '1000';
popup.style.opacity = '0';
popup.style.transition = 'opacity 0.5s';
document.body.appendChild(popup);
setTimeout(() => {
popup.style.opacity = '1';
}, 10);
setTimeout(() => {
popup.style.opacity = '0';
setTimeout(() => {
document.body.removeChild(popup);
}, 500);
}, 3000);
}
function expandCollapsibleFromAnchor(hash) {
const anchorId = hash.substring(1);
const collapsibleButton = document.getElementById(anchorId);
if (collapsibleButton && collapsibleButton.classList.contains('collapsible')) {
if (collapsibleButton.getAttribute('aria-expanded') === 'false') {
toggleCollapsible(collapsibleButton);
}
// Scroll to the collapsible button
setTimeout(() => {
collapsibleButton.scrollIntoView({ behavior: 'smooth', block: 'start' });
}, 600); // Delay to allow time for the collapsible to expand
}
}