Menu
Add Search Bar To Menu (Heelium Theme Only)
First this specific example is available only for sites with the Heelium WordPress Theme. If you’re unsure what theme your site is using please contact our Web Service Team or enter the URL/address of your site in this WordPress Theme Detector Tool.
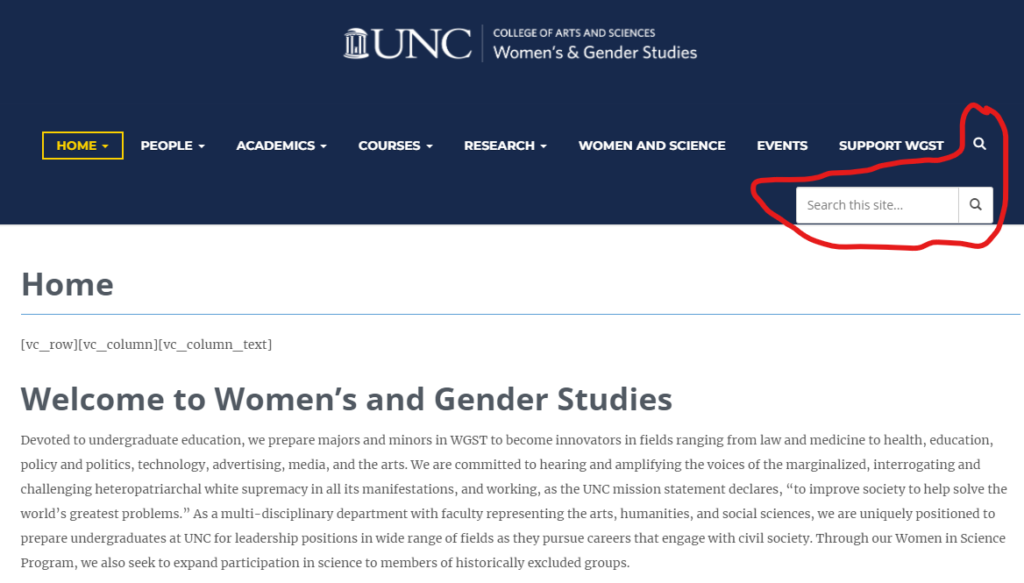
This is an option to inject a search bar directly into the menu list of your site. Once this option is applied, any time your menu is loaded a search icon will automatically be added as the last item of your menu. If a user clicks on this icon a search bar with a submit button will pop up under it, and if a user clicks on the icon again the search bar with a submit button will disappear. The search bar can be used to search the whole website for any content it might contain. To see how this works, please view the screenshots below or please go to this link to a page that uses this added search bar menu item.